@hituji_1234 さんのWordpressテーマJINで、
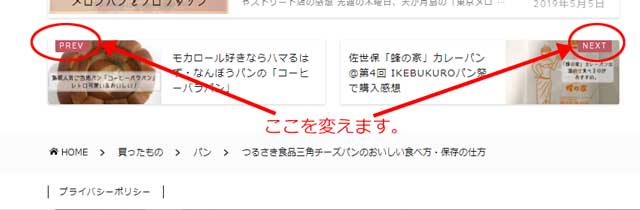
記事下の「次の記事 前の記事」ではカードに、
前の記事に「PREV」、次の記事に「NEXT」と表示されます。
これを、
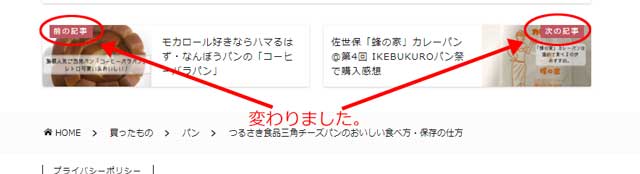
前の記事、次の記事
に変えました。
その方法を備忘を兼ねてメモしておきます。
目次
prev、nextを「前の記事」「次の記事」に変えるためにすること
子テーマjin-childのstyle.cssか、
外観>カスタマイズの追加cssに、変更に必要なCSSコードを追加します。
JINのstyle.cssを直接編集しても、やりたいことは実現できますが、
JINをアップデートする際に、元に戻ってしまい、管理が大変なので、
子テーマjin-childのstyle.css または 追加CSS
を使いましょう。
prev、nextを「前の記事」「次の記事」にする手順

子テーマjin-childのstyle.cssか、
外観>カスタマイズの追加cssに、以下のコードを追加します。
/*前の記事次の記事の文言を変える*/
#prev-next a.prev:after {
position: absolute;
content: '前の記事';
font-size: 0.5rem;
text-align: center;
background: #2b2b2b;
color: #fff !important;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
top: -1px;
left: 10px;
padding: 2px 6px;
}
#prev-next a.next:after {
position: absolute;
content: '次の記事';
font-size: 0.5rem;
text-align: center;
background: #2b2b2b;
color: #fff !important;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
top: -1px;
right: 10px;
padding: 2px 6px;
}
表示させる文字列に関係するのは、contentの行なのですが、ヘタに削ると間違えそうだし、
今後、文字の大きさは罫線など他の要素もカスタマイズするかもしれないので、前後の行も、元の記述のまま削らずに書いてあります。
「前の記事」「次の記事」は、
「まえへ」「つぎへ」でもなんでも、お好みで、分かりやすいと思う単語にしてください。
変更されました。

まとめ
追加CSSを使えるので、子テーマを利用していない人でも実装できます。
ユーザーが分かりやすい、と思う文言に変えると回遊率アップになるかも。
ユーザーが見やすい、という点では、「次の記事 前の記事」を同じカテゴリーの記事だけにする、という方法も有効かもしれません。
JINの「次の記事 前の記事」を、同じカテゴリーの記事だけにするカスタイマイズのやり方はこちら。