@hituji_1234 さんのWordpressテーマJINで、
記事下の「次の記事 前の記事」の表示を同じカテゴリーの記事に絞る
というカスタマイズをしたので、備忘もかねて記事にします。
- phpファイルの編集をする
- 子テーマを使う
- FTPソフトやファイルマネージャーでファイルをテーマ内にアップロードする
といった方法が理解できる方向けの内容です。
phpファイルをいじるため、思わぬ不具合が出るリスクもあります。
カスタイマイズは自己責任で、また、実行前にバックアップを取り、トラブルがあったら元に戻せるようにしておくことをお勧めします。
この記事で説明する方法では、カテゴリーが階層になっている場合、表示されている記事と同階層のカテゴリーを「同一」とみなします。
「子カテゴリーを作っているけれどまだ記事数が少ないから前の記事、後の記事は親カテゴリーにまとめたい」ということはできません。
目次
前の記事次の記事を同一カテゴリーにするためにやること
JINの、記事下部の、次の記事/前の記事を表記させているのは、
テーマ内includeフォルダの
prevnext.php
です。
このprevnext.phpの、前の記事、次の記事を取得する関数のパラメータを、同じカテゴリーに絞るように変更します。
-
STEP01子テーマ内にincludeフォルダを作成子テーマjin-childにincludeフォルダを作成します。
-
STEP02prevnext.phpを編集親テーマJINから、prevnext.phpをダウンロードしてエディタで編集します。
-
STEP03子テーマ内にアップロードjin-childのincludeフォルダ内に、編集したprevnext.phpをアップロードします。
子テーマ内にincludeフォルダを作成する
カスタイマズは基本的には、子テーマ(JINの場合はjin-child)を使います。
JINのprevnext.phpを直接書き換えてもできますが、
テーマをアップグレードした時に新しいファイルに上書きされてしまうため、そのたびにprevnext.phpを修正しなくてはならなくなります。
子テーマのダウンロードはこちらから。
今回、いじりたいファイルprevnext.phpは、includeフォルダ内にあるので、
子テーマjin childにもincludeフォルダを作成します。
FTPソフトか、サーバーのファイルマネージャーで、
jin-childの下にinclud、という名称で新規フォルダを作成してください。
prevnext.phpを編集
FTPソフトか、サーバーのファイルマネージャーで、
親テーマ「JIN」の、prevnext.phpをダウンロードします。
prevnext.phpをエディタで開きます。
$prevpost = get_adjacent_post(false, '', true); //前の記事
$nextpost = get_adjacent_post(false, '', false); //次の記事4行目と5行目に、
get_adjacent_post(false, ”, true)
get_adjacent_post(false, ”, false)
という記述があります。ここを
get_adjacent_post(true, ”, true)
get_adjacent_post(true, ”, false)
に書き換えます。
この二行をコピペすればOK。
$prevpost = get_adjacent_post(true, '', true); //前の記事
$nextpost = get_adjacent_post(true, '', false); //次の記事
エディタでprevnext.phpを保存します。
prevnext.phpを子テーマにアップロード
編集→保存したprevnext.phpを、
FTPソフトか、ファイルマネージャーで、
子テーマjin-childのincludフォルダ内に保存します。
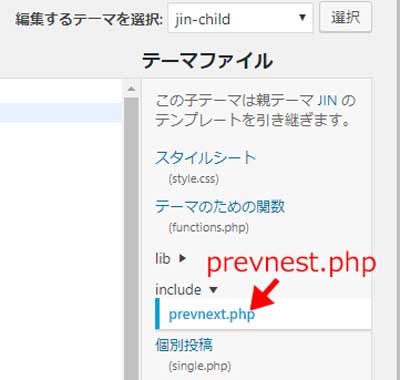
WordPressの、外観>テーマエディターで見た時に、

このように、includeフォルダ内にprevnext.phpが表示されているかどうか確認しましょう。
表示されていれば、子テーマ内に正しくprevnext.phpがアップロードされています。
ブログを表示して、「次の記事 前の記事」が同じカテゴリーに記事になっていることを確認します。
まとめ
JINでは
記事下の「次の記事 前の記事」の表示を出す、出さないを選べるのですが、
自分のサイトは、読みものを連載するようなタイプではないので、ずっと非表示にしていました。
ただし、この方法では、親カテゴリーではなく、表示記事と同階層のカテゴリーを「同一」とみなすので、子カテゴリーにそれなりに記事数が入っていないと前の記事、次の記事がないページが増えてしまいます。
記事数が少ないうちは使うとかえって逆効果になることもあるかもしれませんので、ご注意ください。
カードに表示されるタグを、PREV/NEXTから「前の記事」「次の記事」するカスタイマイズのやり方はこちら。
https://harumakiblog.com/jin-prevnext-2-2140.html