こんにちは、はるまき(@harumaki_tuzi)です。Wordpressのサイドバーに、自分のTwitterのタイムラインを表示する方法をメモしています。
ひつじさん(@hituji_1234)のWordpressテーマ「JIN」、手順は他のテーマでも同じです。
やることは、
- ウィジェットに埋め込むTwitterタイムラインのコードを取得する
- WordPressのウィジェットでサイドバーにコードを貼りつける
の2つ。
目次
ウィジェットに埋め込むTwitterタイムラインのコードを取得する
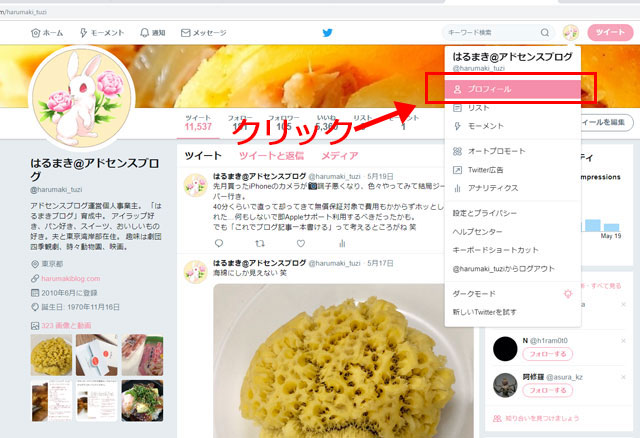
自分のTwitterアカウントのプロフィールページを表示する
WordPressに表示させたいTwitterアカウントのホームページを表示させます。
ログイン中なら、右上の自分のアイコンをクリックして、プルダウンメニューから「プロフィール」をクリックします。

プロフィールページのURLをコピー
プロフィールページのURLをコピーします。

貼り付けるためのコードを生成します。
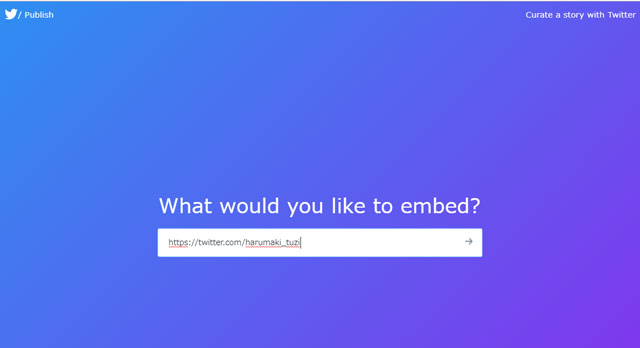
次にtwitterの埋め込みコード作成ページへ。

「Enter a Twitter URL」に先ほどコピーしたコードをペーストしてEnterキーを押します。

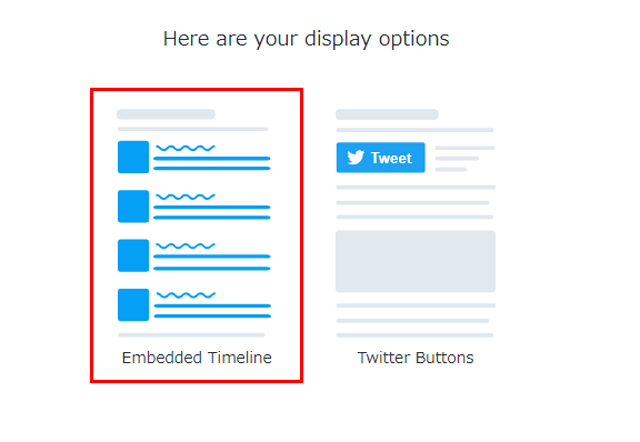
「Embedded Timeline」をクリックします。
これで、コードができたのですが、自動的に生成されたコードでは、サイズがWordpressのサイドバーに合わないので、カスタイマイズします。

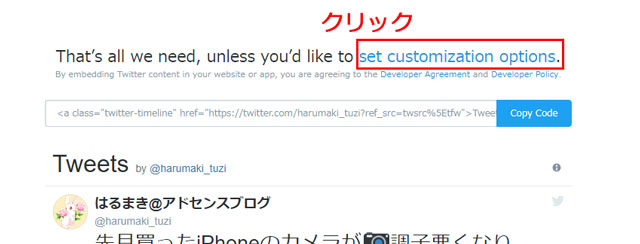
「set custpmaization options」をクリックします。

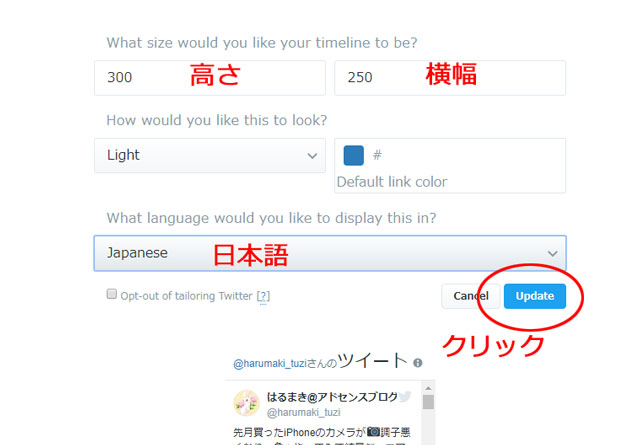
高さ、横幅、言語を設定して、「Update」をクリックします。
2021年1月4日追記
ご指摘をいただき確認したところ、横幅は特に何も設定しなくても自動的に調整されますので、空欄のままでOKです。
こちらの記事を参考にしました。
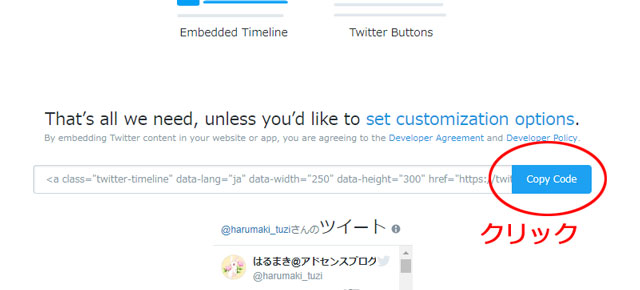
カスタイマイズされたコードが生成されたので、

「Copy Code」をクリックします。メモ帳などに貼り付けておくといいでしょう。
WordPressのサイドバーにウィジェットを設定する
サイドバーに「テキスト」を追加する
WordPressのダッシュボードから、
外観>ウィジェット
をクリックします。
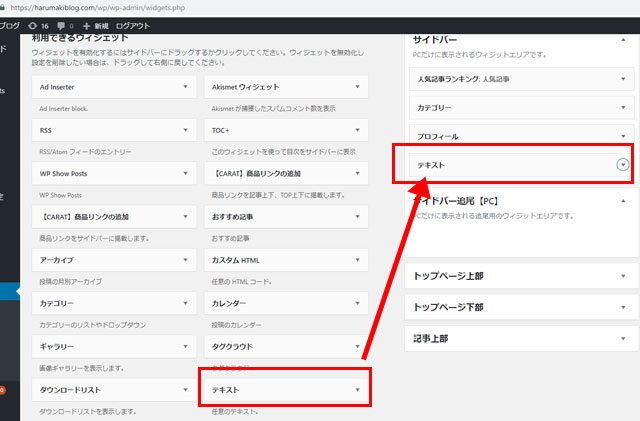
ウィジェットの中から、「テキスト」を「サイドバー」の表示させたい場所にドラッグします。

「テキスト」の編集は、ビジュアルエディタとテキストエディタが選択できます。
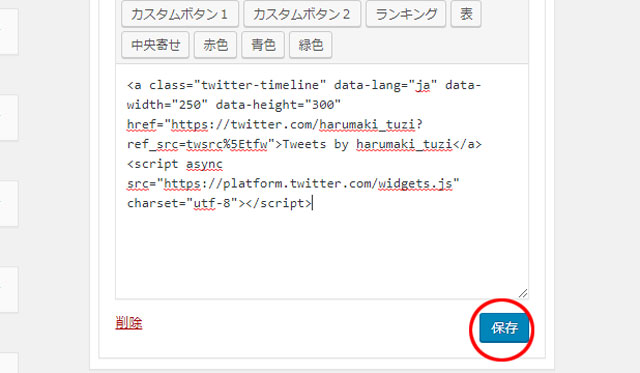
htmlコードを貼りつけるので、「テキストエディタ」にして、先ほどコピーしたコードを貼り付けます。

タイトルは「Twitter」などにします。
「保存」をクリックします。
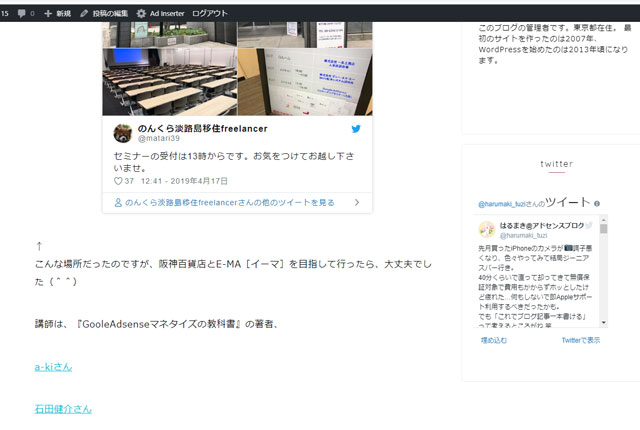
これで、WordpressのサイドバーにTwitterのタイムラインが表示されます。

(ちなみに、今はこのブログにはtwitterタイムラインを表示させていません)
なお、
twitterの、右上の自分のアカウントアイコンから、
プロフィールと設定>設定とプライバシー>ウィジェット>新規作成>プロフィール
の順に進んでも、
を表示させられますが、
せっかくこのページに来てくれた方には、
そのプロセスを省けるように、リンクを掲載しましたのでそのまま使ってくださいね。