こんにちは、はるまき(@harumaki_tuzi)です。
ひつじさん(@hituji_1234)のWordpressテーマ「JIN」で、
記事タイトルの下(アイキャッチ画像の上)に、
アドセンスなどの広告を表示する方法を自分の備忘メモもかねてまとめました。
この記事の方法では、テーマ内のsingle.phpを編集します。
- 子テーマを使う
- phpファイルを所定のフォルダにアップロードする
といったことが理解できる方向けの施策です。
目次
記事タイトルとアイキャッチ画像の間に広告を表示させたい
こういうことです。

JINの広告管理での「記事タイトル」の下は?
アイキャッチ画像を表示させている場合は、画像の下になります。
Ad inserterでは?
私は、アドセンス広告の表示には、プラグイン「Ad inserter」を使っています。
以前は「Advnaced ad」を使っていたのですが、のんくら本大阪セミナーで聞いて、やってみたくなった広告配置が「Advnaced ad」の無料版では実現できなかったので、乗り換えました。
「Ad inserter」はかなりいろいろな配置ができるのですが、
記事タイトルと、アイキャッチ画像の間に表示させることはできませんでした。
ちなみに、できそうに思えた配置ではこうなりました。
| before post | 記事タイトルの前 |
|---|---|
| before contents | アイキャッチ画像の下 |
| before image | 指定を「1」にするとアイキャッチ画像を除いた最初の画像の前 |
single.phpに書きこむ
テーマ「JIN]の広告表示機能や、
広告を配置するプラグインではできなそうなので、
個別記事の表示をしている「single.php」に直接書きこむことにしました。
テーマを編集するとトラブルが起きることがあります。
最悪、Wordpressの管理画面に入れなくなることもありますので、作業は慎重に、また自己責任で行ってください。
single.phpに限りませんが、
「JIN」のテーマファイルを直接触ると、後でアップデートしたときに、カスタイマイズした内容がなくなってしまうことがあります。
カスタイマイズを行う際には、「子テーマ」を利用することをお勧めします。
「JIN]の子テーマのダウンロードはこちらから。
https://jin-theme.com/jin-child-download-pages/
今は、すでにJIN Childを使用している、という前提で説明します。
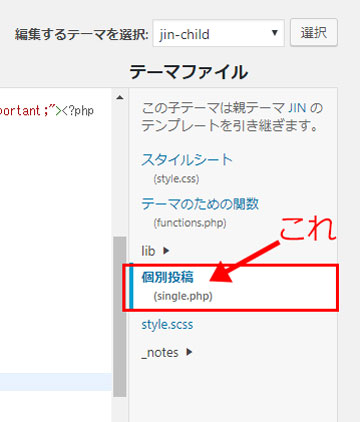
1.JINのsingle.phpをJIN Childのフォルダにアップロードします。
2.すると、Wordpress管理画面の「外観―テーマエディター」に、「個別投稿(single.php)が出てきて編集できるようになります。

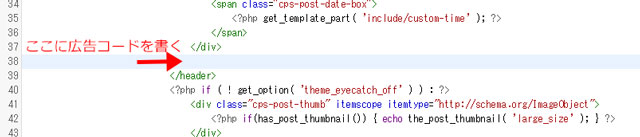
タイトルとアイキャッチ画像の間に表示させたいので、
</div>
</header>
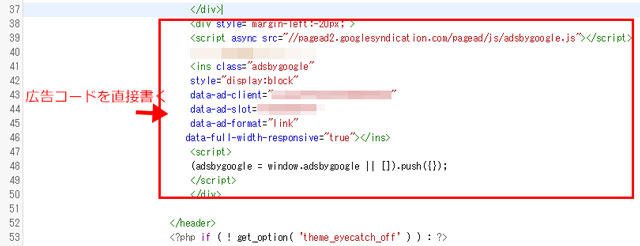
<?php if ( ! get_option( 'theme_eyecatch_off' ) ) : ?>の</div>と</header>の間に広告コードを挿入します。

<直接コードを入れる>

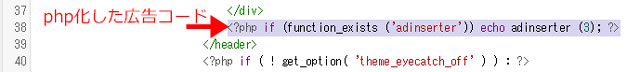
<Ad InserterでPHPを使う>
AD Inserterの場合は、広告コードを登録してphpコードを作ることができるので、私はphpコードを使っています。

記事タイトルの下に広告が表示されるようになりました。

まとめ
「JIN」でアイキャッチ画像を記事に表示させている場合は、
「JIN」の広告管理や、
プラグイン「Ad Inserter」で記事タイトルのすぐ下(アイキャッチ画像の上)に広告を表示させることができません。
single.phpの、記事タイトルを表示させている個所と、アイキャッチ画像を表示させている個所の間に広告コードを貼りつけると表示できますが、
テーマファイルの編集は慎重に行ってください。
shingle.phpに書きこむ以外に、このプラグインでできるよ、といった情報があったらコメントにてお知らせください m_ _m