昨年8月末に始めた、趣味特化テーマアドセンスブログが
この8月末で、収益月額1万円(アドセンス)を超えました。
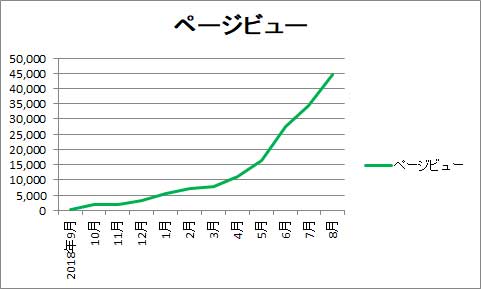
4月に「Googleアドセンスマネタイズの教科書フォローアップセミナー」を受けてからのブログのPVの変化を見ていただくとそれまでと比べて大きく伸びているのが分かると思います。

アドセンスのPRMは
4月:224 → 8月:257
なので、収益はPVの伸びに多少上乗せした感じで増え、今月11,000を超えました。
この記事では、のんくらセミナー受講後に特化テーマブログ(非公開)に対して行ったことをまとめています。
のんくら本、のんくらセミナーで直接言及されたこと以外もやっていますが、本・セミナーで学んだことをベースに取り入れている、と考えてください。
目次
のんくら本・のんくらセミナーとは?
「Googleアドセンスマネタイズの教科書」(通称のんくら本)の主な内容は
10年安定したアクセスがある完結型のサイトを運営し、アドセンス広告から収入を得る
です。
完結型でなくても、テーマ特化型のアドセンスブログであれば、取り入れられることも多いと思います。
セミナー参加前に書いたのんくら本の書評

セミナーの感想

2018年11月「Googleアドセンスマネタイズの教科書」初版を購入してすぐに読んだのですが、
実際に、自分のブログに適用したのは、ほとんどが2019年4月 大阪で開催されたのんくらセミナーに参加してからです。
のんくらセミナー後に行ったこと
のんくらセミナー受講後にテコ入れした特化テーマブログの概要です。
ジャンルはエンタメ・レジャー系。
| ドメイン取得 | 2018年8月初旬取得 |
|---|---|
| サーバー | エックスサーバー2019年8月XアクセラレータVer2.0 適用 |
| PHPバージョン | PHP7.2.17 |
| CMS | WordPress |
| WordPressテーマ | JIN |
| ブログ運営開始 | 2018年8月中旬取得 |
| 記事数 | 4月初め150 8月終わり229 |
ブログのテーマ特化を進める
メインのテーマ+サブ的なテーマ2つで3カテゴリーくらいだったのですが、
関連性の低いカテゴリーは思い切って削除。
ブログ運営報告などははるまきブログに移して
メインのテーマに寄せるようにしました。
サイト型トップページ作成
JINの通常のトップページでは、記事が新しい順に表示されますが、
ある程度カテゴリーが定まっているブログの場合、
トップページからそのカテゴリーにナビゲートした方がよい、とのこと。
JINでも固定ページをトップページに指定することで、トップページの表示内容を自分で作ることができます。
JINの2カラム表示を使って、カテゴリー別のおすすめ記事へのリンク配置しました。
しかし、JINの2カラム表示は、スマホでは自動的に1カラムになってしまい、
そのためスマホで見た時にトップページが長すぎるのが気になったので、
モバイルでも2カラム表示にするようにカスタマイズしました。
「はるまきブログ」でも同じ施策をしていて、やり方もまとめています。

記事のサムネイルはもともとの記事のアイキャッチ画像をそのまま引っ張ってくると、
トップページにサイズ大きめの画像がたくさん並ぶことになり、表示スピードが気になりました。
そこで、トップページように小さなサイズに変えた画像を作ってそちらを表示するようにしています。
まとめ記事と内部リンク、記事のリライト
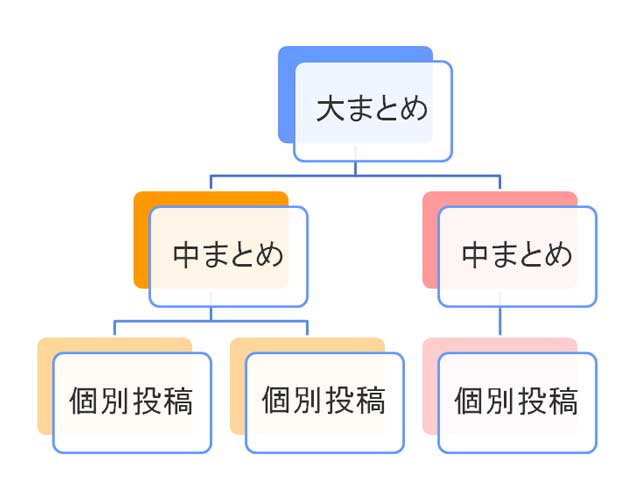
- 関連性のある記事が数記事溜まったらまとめ記事を作って、相互にリンクを入れる
- 新しい記事を書いたら過去の記事、またはまとめ記事と相互にリンクを入れる
をやっていきました。
ただ、最初からこういうツリー型の設計をしているわけではないので、

あとづけで、まとめ記事を作る、という運用をしていると、
以前書いた個別記事とまとめ記事との整合性がとれなくなって、
以前書いた記事を書き直す、というケースも発生しました。
また書いて数か月たった記事ってなにかしらのリライトが必要なことが多いので、見直して手を入れる機会になるのはいいのですが、
全部書き直し!くらいの大規模修繕になった記事もあり、
最近は、できるだけ記事の企画を考える時に、「まとめ」まで含めて考えるようにしています。
辞書的なコンテンツを入れる
記事数が4月150、8月末229で、約70増えていますが、このうち、25くらいは
定型フォーマットの辞書的なコンテンツです。
ブログの中のミニ完結型サイトのようなもので、
この部分は最初から設計をして作ったので効率よく進められました。
(ある程度勢いでかけるブログ記事とは違う大変さはありましたが・・・)
「粒のそろった」コンテンツがあることで、サイトの評価にも良いのではないかと思います。
アドセンスの配置変更
アドセンスの配置は、のんくらセミナーの内容の反映に始まり、
いろいろ試行錯誤しました。
やっと今月で4万/PV超えたレベルで、配置うんぬん言っても仕方ない、というのもそうなのですが、
イベント発生によって以前から運営しているブログと同じか、超えるくらいのPVが出た日でも「あれ?」ということが
わりとあったので。
セミナーで「効果が高いことが多い」と聞いた施策の中でも
実際にやってみると、
よかったものもあるし、
自分の特化テーマブログではパフォーマンスがめちゃめちゃ低いものもありました。
アドセンスに関しては、oki(@yaton2017)さんのnote
「6万PVでアドセンス50万超えするまでにやったこと 1部」
「6万PVでアドセンス50万超えするまでにやったこと 2部」
「6万PVでアドセンス50万超えするまでにやったこと 3部」
も読みました。
サイト回遊率を上げるためにやったこと
更新型ブログは、テーマを絞ったとしても
ユーザーが関連する情報に行きつくためのナビゲーションが弱い、と感じたので、
トップページ以外にも、関連した記事への導線を作ることを取り入れました。
ここはマクリンさん(@Maku_ring)のツイートを参考にしたことが多いです。
人気記事ランキングを同一カテゴリーに
PCではサイドバー、モバイルでは関連コンテンツの下に「人気記事ランキング」を表示しているのですが、
それを、今表示されている記事と同じカテゴリーの記事に限定しました。
JINの標準機能に入っている人気記事ランキングでは実現できなかったので、
以下の3つのプラグイン
- WordPress Popular Posts
- WPP Plus Widget
- Widget Logic
を使って実装しました。
完全な雑記ではないけれど、映画と自転車とレシピ、みたいな、
主軸カテゴリーに強い関連がないブログの場合、
人気ランキングを同一カテゴリーに絞るのは一般には有効だと思います。
でも、たとえば「映画」特化ブログで
ハリウッド映画の記事にハリウッド映画だけのランキングを表示した方がいいのか、
邦画やアジア映画含めて全体のランキングをどの記事にも表示した方がいいのか?
は悩ましい。
別の方法で、どちらへの導線もあった方がいいのかもしれません。
前の記事・後の記事を同一カテゴリーに
記事の下に出る「前の記事、後の記事」ですが、
- 書き手としてのブロガーさんが好きで日記的な記事を順に読んでいく
- 旅行記や小説などの続き物を読む
時しか使わないと思うんですよ。
なので、ここも同じカテゴリーの中だけで前の記事、後の記事を表示させるようにします。
ある種の「関連記事」みたいな扱いにするわけです。
JINの場合は親テーマから子テーマにprevnext.phpをコピーして編集します。
この「はるまきブログ」でも同じ施策をしており、やり方もまとめています。

アイキャッチ画像の変更
検索結果に画像が表示された場合、
また実際に、アクセスがあった場合に目を引くよう、アイキャッチ画像を変更。
次のサイトを参考にしました。
特化テーマブログでは使っている写真はほとんどが自分で撮影したものですが、
一部、無料写真素材を使っています。
無料写真素材を使う場合も、切り取り、文字入れの加工は行っています。
ただ、すべてのアイキャッチのフォントやデザインを同じテイストにしてしまうと、
関連コンテンツとして見た時に、広告だけが別ものになって浮くんですよね。
もともと、検索流入をあまり期待していない、書きたくて書いた記事は、あえて文字入れしなかったりして、
いろいろなパターンがある方がいいのかな、とも思い、試しているところです。
失敗したこと
6月にサーチコンソールから「このページに表示に時間がかかっている」
というお知らせが来たので、
一時期、表示高速化のため、
キャッシュ・表示遅延系のプラグインを入れてみたのですが、
7月に、アドセンスが表示されないことがあることが分かり、すべて削除しました。
サイト表示高速化は、
8月に、新規適用を一次停止していたXserverのXアクセラレータVer2.0が再開したたため、そちらを適用しました。
やらなかったこと
やらなかったのは、同じジャンルのアドセンスブログを見ること。
特化テーマブログのジャンル(エンタメ・レジャー系)では、
有名なブログがあるのですがこの4か月で1回しか見ていません。
また、特化テーマブログ用のtwitterアカウントでFFになっているブロガーの方のブログも2、3回しかみていません。
自分の場合、下手に同じ(近い)ジャンルのものを見ると、
記事テーマや、書き方など、どうしても引きずられてしまうので。
ぜんぜん違うジャンルで、好きなブログ、お手本にしたいと思うブログを探して
見るようにしています。
まとめ
私はこれまではトレンド寄りの雑記ブログをメインにやってきたので
趣味ジャンルの特化テーマでアドセンスブログを運営するのは初めて。
GoogleアップデートやITPの影響もあったと思うのですが
これくらいのPVでこれくらいの収益出るよな?という今までの経験からはずれて
(つまり、思ったより収益が伸びず)
かなり試行錯誤しました。
やっぱジャンルがイマイチだったかな、と思ったこともあるのですが、
今月末で、なんとか今後も伸ばせるベースは作れたのではないかと思います。
今後の課題は引き続きPVを伸ばしながら、
RPMを上げること。
広告ユニットの配置や記事のジャンルでまずは300に乗せたいと思います。